Welcome to the dynamic world of web design, where creativity meets functionality, and where Figma emerges as a game-changer. Understand how we convert Figma to WordPress designs and w In this blog post, we dive into why Figma is not just a tool but an essential part of the WordPress web design process that is reshaping how designers and teams collaborate and bring ideas to life.
In the ever-evolving landscape of digital design, Figma stands out as a beacon of innovation and efficiency. It’s not just about its sleek interface or its impressive array of features; it’s about how Figma facilitates a more integrated, collaborative, and streamlined design process. From solo freelancers to large teams, Figma is revolutionising the way we approach web design, making it more accessible, more efficient, and more connected than ever before.
Join us as we explore the pivotal role of Figma in modern web design and why it is an important process for SDS Click as we design and build websites for our clients.
Why use Figma for design when building WordPress websites?
You might be wondering why go through the effort of creating a design using a different tool to then have to convert Figma to WordPress.
Using Figma for design in the context of building WordPress websites offers a multitude of benefits that streamline and enhance the web development process. Figma stands out for its intuitive and collaborative interface, allowing designers and developers to work together seamlessly in real time. This synergy is particularly beneficial when designing for WordPress, a platform known for its versatility and user-friendliness. Figma’s vector-based design tools enable the precise and flexible creation of layouts and elements, which can be effortlessly translated into WordPress themes and templates.

Furthermore, the ability to prototype within Figma allows for the testing of user interfaces and experiences before they are implemented in WordPress, ensuring a design that is not only aesthetically pleasing but also highly functional. By designing the UI in Figma first, we can rapidly prototype and create killer design briefs for our clients.
From Figma To WordPress Conversion
When integrating Figma to WordPress it is important to have a basic understanding of how WordPress and themes work. Having familiarity with HTML and CSS will make the transition smoother. At SDS Click our developers have strong experience with WordPress, CSS, and HTML and can take Figma designs and turn them into a reality. We also believe in creating websites that give our clients the ability to make changes and modifications as they wish without the need for a developer and additional costs which is why we use Elementor visual page builder as our go-to tool.
The Process
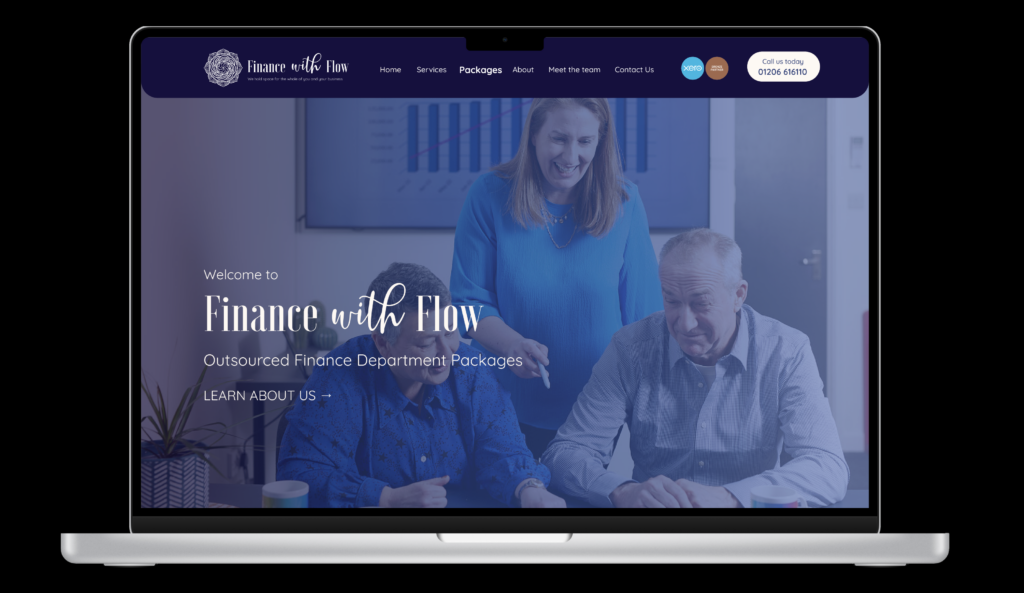
We create Figma designs that are viewable by our clients in an interactive way. The below interactive prototype shows a design being shown on a recent Macbook. It is fully interactive, scrollable, and clickable.

The design is given to our clients and they can request changes as they wish. We typically provide the design for the core homepage first. By creating the design in Figma we are able to turn around design changes in a matter of hours and also make real-time edits live on Teams or Zoom calls, capturing the requests of our clients right there and then. In some cases, once the initial homepage design is approved our designers will create other page designs for the client.
The Handover to our Developers
The next stage of the process is handing over the design to our developers who then start building the website in WordPress. At this point, we can be confident that we have captured the design requirements for our clients and that there are no surprises or nasty shocks in place. Our client knows exactly what is going to be built and how it is going to look right from the start of the process.
We convert Figma to WordPress using Elementor as our tool of choice. Our developers interact with our designers and can interact and leave comments directly in the files for our designers to respond to. The way that Figma allows people to highlight areas and leave comments eradicates any ambiguity and helps towards better collaboration and communication. We will leave the technical of how the conversion is done to the developers but if you would like to find out more about how we use Elementor and the benefits of using it for WordPress then check out our upcoming post on using Elementor to create modern responsive websites.
Figma To WordPress Service
At SDS Click, we pride ourselves on offering a unique service that seamlessly transforms your visionary Figma designs into fully functional WordPress websites using the powerful Elementor page builder. Our approach combines the flexibility and precision of Figma with the robust and user-friendly capabilities of WordPress and Elementor. This service is specifically tailored for those who have invested time and creativity into crafting exceptional designs in Figma and seek to bring them to life on the web without losing any detail or functionality.

Our expert team specialises in meticulously converting your detailed Figma designs into WordPress, ensuring that every element aligns with your original vision. By leveraging Elementor’s versatile drag-and-drop interface, we maintain the design integrity and interactive elements created in Figma. This process not only preserves the aesthetic appeal of your designs but also enhances them with WordPress’s dynamic features and Elementor’s responsive design capabilities.
Whether it’s a corporate website, an e-commerce platform, or a personal blog, our service via Elementor ensures that your website stands out with its bespoke design, is optimised for SEO, and offers an engaging user experience. Trust SDS Click to bridge the gap between design and functionality, transforming your creative Figma concepts into compelling WordPress websites that resonate with your audience.
Can SDS Click Implement a pre-defined Figma Template?
In short yes. Our team is happy to convert Figma to WordPress for an existing template that may have been created elsewhere. Our team will inspect the design and ensure that it can be created in WordPress without issues. If we foresee any problems we will notify you right from the start and propose suitable changes whilst trying to ensure we keep to the overall design.
Figma Works On Any Platform
Compatible with Mac, Windows, Linux, and Chromebooks. Figma stands out as the only design tool that operates seamlessly across different operating systems, fostering collaboration in diverse hardware environments. Whether you’re on a Mac or a Windows PC, Linux machine, or Chromebook, Figma bridges the gap, allowing teams to share, open, and edit files effortlessly.
How does Figma enhance teamwork between designers on Macs and developers on Windows PCs? It eliminates the hassle of ‘PNG-pong’ — the constant back-and-forth of updated images between design disciplines. With Figma, there’s no need for intermediary steps to access and work on designs, ensuring smooth, unified collaboration and accessibility by all of our clients.
Can a Figma to WordPress Plugin Not Require Me To Hire A Developer?
There are many plugins out there that can convert Figma to WordPress, however, we have yet to come across one that will complete the job without any issues whatsoever. We consider these plugins to be a good starting point, however, they usually require optimisation and ensure that the designs are mobile-friendly. Our team tends not to use these plugins as the results can vary and usually cause us to spend more time fixing issues than recreating the design using best practices ourselves. Some typical plugins include Figel (in beta) and UiChemy. Both plugins are in their infancy and although work rather well for simple designs it has a way to go to work with more complex designs.
Summary
This blog post introduces SDS Click’s innovative approach to web design, focusing on the integration of Figma and WordPress. Figma is highlighted as a key tool in the WordPress design process, praised for its ability to streamline and enhance collaboration in web development. The post explains how Figma’s intuitive interface and vector-based design tools are ideal for creating WordPress themes and templates, and how its prototyping capabilities ensure functional and aesthetic designs.
SDS Click utilises Figma for its interactive design capabilities, allowing for rapid prototypes and real-time edits. This process includes client involvement, with designs presented interactively and modifications made swiftly. Once a design is approved, it’s handed over to developers who are adept in WordPress, CSS, and HTML. They utilise Elementor, a visual page builder, to transform Figma designs into functional WordPress sites, ensuring clients can make future changes without extra costs.
The service offered by SDS Click is unique, focusing on converting Figma designs into WordPress using Elementor. This method preserves the design’s integrity and incorporates Elementor’s responsive design features. SDS Click can also implement pre-defined Figma templates, making adjustments as needed to ensure compatibility with WordPress.
The post underscores Figma’s versatility across various operating systems, enhancing teamwork and eliminating the need for intermediary design steps. While acknowledging plugins that convert Figma to WordPress, SDS Click prefers a more hands-on approach to ensure optimal results, especially for more complex designs. The overarching theme is the seamless integration of design and functionality, bridging Figma’s creative capabilities with WordPress’s robust platform.
You can find us in creativelistings.org’s Web Design Directory