Introduction
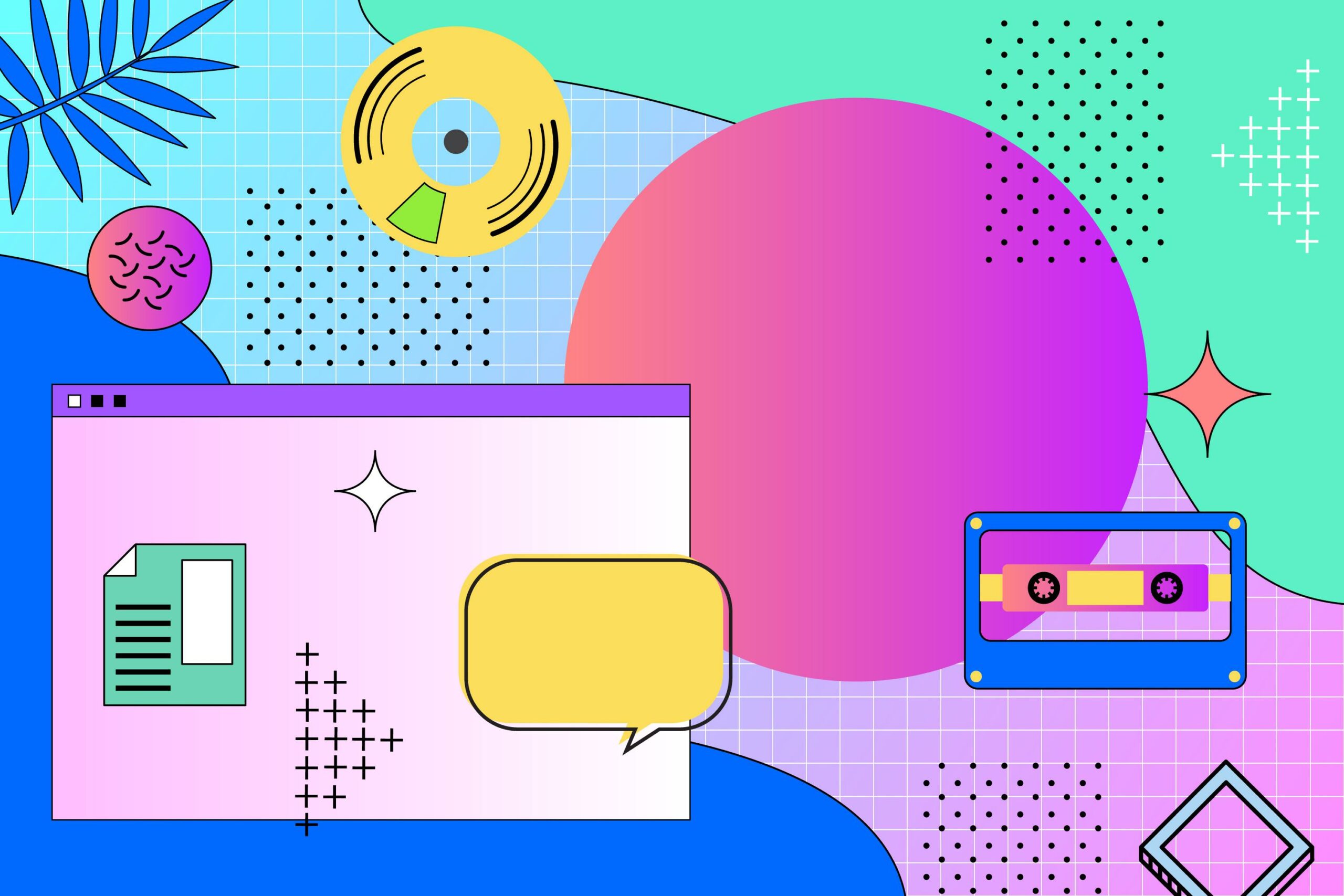
Experience a blast from the past with the latest design trend: Retro Web Design. In this blog post, we’ll dive into the nostalgic world of 2024 and explore the charming aesthetics of yesteryear. Whether you’re a business owner looking to captivate your audience or simply a design enthusiast seeking inspiration, this post is your ticket to discovering the captivating allure of retro web design. So, grab your neon shades and get ready to embark on a journey through time!
What Is Retro Design Style?
Retro web design is a web design style that evokes a nostalgic, vintage aesthetic using visual elements from previous decades. This design trend has seen a major revival over the last few years as designers tap into people’s fondness for nostalgia and old-school cool. Retro web design typically includes pixelated graphics, bright neon colours, geometric patterns, gradients, Trippy rainbow fonts, GIFs, glitch effects, and other fun throwback details that emulate the early internet and computer graphics from the 80s, 90s, and 2000s.
Beyond Just Visuals
Beyond just visuals, retro sites may also incorporate “cheesy” elements like GIF animations, MIDI music, pixel fonts, guestbooks, webrings, and other components that were popular on amateur sites back in the early days of the web. By tapping into viewers’ nostalgia for “the good old days” of the early internet, the retro design brings a sense of fun and charm along with that familiar blast-from-the-past feeling.
Why Is Retro Web Design Popular in 2024?
Nostalgia and Emotional Connection
Retro web design trends are having a major moment in 2024 due to both nostalgia and the cyclical nature of design trends. As the internet continues to become increasingly slick and polished, people seem to be longing for the early days of the web when sites felt more experimental, quirky, and self-made. The retro throwback aesthetic allows people to tap into fond memories of a simpler time on the emerging internet in the 90s/early 2000s.
Beyond just nostalgia though, retro design also thrives thanks to the cyclical pendulum swing of aesthetic trends. After years of ultra-minimal, flat design dominating, the pendulum has swung back towards a maximalist, eclectic, and playful sensibility. The retro design perfectly encapsulates the current zeitgeist with its weird but loveable mish-mash of loud colours, trippy rainbow fonts, glitchy graphics, and all that Y2K kitsch. Both heart-warming nostalgia and the timely oscillation back towards eccentric design principles are driving retro web design’s popularity in the current year. It’s fun, and festive and reminds web users of the web’s early DIY days!
Stand Out in a Modern Web Design Landscape
In an increasingly homogeneous sea of slick, minimalist sites, embracing a retro web design aesthetic enables brands to stand out in a crowded modern landscape. By boldly reclaiming design elements from the past like pixel art, skeuomorphic textures, neon colour schemes, and looping GIF animations, retro web design contrasts itself with the prevailing trends of flat, simple layouts. The overflowing nostalgia stirs up feelings of familiarity and goodwill among viewers who fondly remember earlier eras of web design.
This emotional appeal and visual distinction grab user attention better than understated, minimal sites that, while sleek, tend to blur together. Leaning hard into the retro aesthetic signals a sense of fun and human craft that people latch onto. The style has a quirky, handmade feel even when produced digitally now. By playing with the aesthetic forms of the past ironically, retro design indicates that a brand doesn’t take itself too seriously. The style embraces imperfection in a too-perfect digital world. Standing out while making people smile with design nostalgia gives retro appeal in today’s web landscape.

The Checkout by Klarna vintage retro web design website
Vintage Color Palettes
Incorporating vintage colour palettes is a key aspect of retro web design. By utilizing hues like burnt orange, mustard yellow, avocado green, and vibrant teal, designers can evoke the nostalgic charm of bygone eras. These rich and bold colours create a sense of warmth and excitement, capturing users’ attention and immersing them in the retro experience.
The carefully selected colour combinations bring a unique vibrancy to websites, setting them apart from the more subdued palettes commonly seen in contemporary design. The use of vintage colour palettes adds an extra layer of authenticity to the overall retro aesthetic, enhancing the visual appeal and evoking a sense of nostalgia in users.
Exploring Popular Retro Color Schemes
One popular retro colour scheme is the iconic 1950s diner theme, featuring vibrant reds, whites, and pastel blues that instantly transport users back to the era of classic diners and jukeboxes.

Create your own here
Another beloved choice is the 1980s neon palette, characterized by electric pinks, neon greens, and bright purples that epitomize the bold and energetic spirit of that decade.

For a more sophisticated and timeless look, designers often turn to the earthy tones of the 1970s, such as rusty oranges, olive greens, and deep browns, which evoke a nostalgic sense of nature and organic living.

Some retro websites opt for the elegance of art deco style, embracing luxurious golds, glamorous blacks, and rich jewel tones like sapphire blue and emerald green, harking back to the opulence of the 1920s.
Lastly, the psychedelic colour palette of the 1960s features vibrant yellows, purples, and pinks, creating a visually striking and mind-expanding experience reminiscent of the era’s counterculture movement.
How to Choose and Implement Vintage Colors
When choosing a colour palette to implement, take a look at different eras like the suggestions we have provided. A great place to find inspiration is the Harvard Film Archive. They maintain an extensive collection of vintage and treo movie posters. These feature retro graphic design, typography and visual styles that inspire modern vintage design aesthetics. The overall vintage vibe should feel nostalgic and have a timeworn, historical aesthetic. Focus on imperfection and implement colours that are softly weathered rather than bright and saturated for best results.
Typography Choices
Typography plays a key part when designing your vintage look. Choose font styles that match the vintage era you want to replicate. Pair script headers with serif body text for contrast. And use display fonts sparingly as accents. Adding authentic textures will make the typography feel aged and reinforce the overall vintage aesthetic.
Popular Retro Fonts and Typeface
Some of the most popular typography choices for retro and vintage web design include:
- Serif Fonts
Serif fonts like Times New Roman, Garamond, and Baskerville have a classic, old-style look that evokes vintage aesthetics. They lend a formal, letterpress-inspired style when used for headlines or body copy. - Slab Serif Fonts
Bold serif fonts like Rockwell, Courier, and Clarendon have a retro, industrial feel perfect for headlines. They reference the printing press era of the 1920s-1950s. - Script Fonts
Flowing, elegant script fonts like Great Vibes, Monsieur La Doulaise, and Dancing Script add gorgeous vintage flair. They work for headlines, logos, and display text. - Art Deco Fonts
Geometric, decorative fonts like Metropolis and Broadway are reminiscent of the glitzy Art Deco era of the 1920s. They make striking display fonts. - Handwritten Fonts
Fonts that emulate fountain pens, calligraphy, and personal handwriting like Freestyle Script, Allegro, and Sacramento add vintage personality.

The most popular vintage fonts range from formal serifs to casual scripts with an imperfect, handcrafted charm. Rounded sans serifs and decorative Art Deco fonts also hit the vintage sweet spot for web design. Mix and match styles for visual interest. Distressing fonts add to the old-fashioned allure.
Skeuomorphic Elements
Skeuomorphic elements can play a key part in retro web design. Skeuomorphism refers to design elements that imitate the textures and physical features of real objects. In retro web design, skeuomorphic elements are used to create a nostalgic vintage aesthetic. If you are looking for a new web design for your brand and business that features a retro look then get in touch with us to see how we can redesign your current website.

Conclusion
Retro web design is a popular trend in 2024 that taps into nostalgia by emulating the aesthetic of early internet sites from the 80s, 90s, and 2000s. It utilizes pixel art, neon colours, glitch effects, GIFs, and other fun throwback details for a quirky, handmade feel. The style contrasts sleek minimalism to help brands stand out. Vintage colour palettes also authenticate the retro look. Typography choices like serif, Art Deco, and script fonts complement the aesthetic. Skeuomorphic textures mimicking aged paper and distressed elements add nostalgic charm. Overall, the retro design creates an emotional connection and warm familiarity.